Перезвоню и сориентирую по стоимости услуг, отвечу на вопросы!
Заполните форму и я перезвоню вам!
Работаю ежедневно без выходных с 10:00 до 20:00
Работаю ежедневно без выходных с 10:00 до 20:00
Заполняя форму, вы подтверждаете свое согласие с политикой конфиденциальности

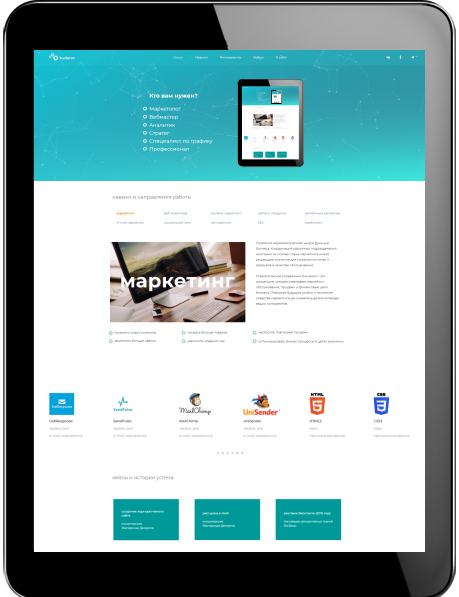
Видите летающие частицы на заднем фоне? Tilda не позволяет использовать этот эффект штатным образом
Эффект летающих частиц для zero блока в редакторе Tilda



Сейчас мы рассмотрим, как это сделать
Но к счастью, его можно внедрить в ZERO-блок с помощью html-кода
Эффект летающих частиц для zero блока в редакторе Tilda
Сначала теория:
Этот эффект летающих частиц называется Particles Effect. Разработчик - VincentGarreau.
Eго нельзя создать в сервисе Tilda обычным штатным образом.
Для этого нужно немного похитрить с html-кодом. Этот код, указанный ниже состоит из 3 частей: стиля для эффекта, скрипта для монтажа и скрипта настроек внешнего вида эффекта.
Чтобы вносить изменения во внешний вид эффекта можно изменить третий код вручную, или настроить его и скачать обновленную версию на сайте разработчика.
Второй вариант скорее всего сэкономит ваши нервы.
Теперь практика:
+ Создаем Zero-block без фона, наполняем его контентом и ставим его на самый верх страницы.
+ Создаем ниже блок T123 и вставляем в него код, указанный ниже.
Чтобы изменить вид эффекта:
Тут немного сложнее. Еще раз - скрипт разделен на 3 независимых части.
В первой части можно установить свой фон, прописав адрес ссылки на картинку.
Я пометил это место для ссылки.
Вторую часть оставляем без изменений.
В третьей части находятся параметры эффекта.
В ней записано количество элементов, как они будут реагировать на действия пользователя и т.д.
Вы можете попробовать изменить эти параметры вручную (не рекомендую!)
Проще будет перейти на сайт разработчика и воспользоваться панелью команд в правом верхнем углу экрана. После того, как вы наиграетесь с видом эффекта и выберите тот, что подходит именно вам, следует начать кнопку download. Скачается архив. Разархивировав его, вы обнаружите несколько файлов. Вам нужен с названием "particles". Откройте его с помощью текстового документа или программы notepad. В нем вы обнаружите код, который частично нужно вставить в третью часть блока T123. Все достаточно просто для любого, знакомого с языком html, но у новичков могут возникнуть проблемы.
Этот эффект летающих частиц называется Particles Effect. Разработчик - VincentGarreau.
Eго нельзя создать в сервисе Tilda обычным штатным образом.
Для этого нужно немного похитрить с html-кодом. Этот код, указанный ниже состоит из 3 частей: стиля для эффекта, скрипта для монтажа и скрипта настроек внешнего вида эффекта.
Чтобы вносить изменения во внешний вид эффекта можно изменить третий код вручную, или настроить его и скачать обновленную версию на сайте разработчика.
Второй вариант скорее всего сэкономит ваши нервы.
Теперь практика:
+ Создаем Zero-block без фона, наполняем его контентом и ставим его на самый верх страницы.
+ Создаем ниже блок T123 и вставляем в него код, указанный ниже.
Чтобы изменить вид эффекта:
Тут немного сложнее. Еще раз - скрипт разделен на 3 независимых части.
В первой части можно установить свой фон, прописав адрес ссылки на картинку.
Я пометил это место для ссылки.
Вторую часть оставляем без изменений.
В третьей части находятся параметры эффекта.
В ней записано количество элементов, как они будут реагировать на действия пользователя и т.д.
Вы можете попробовать изменить эти параметры вручную (не рекомендую!)
Проще будет перейти на сайт разработчика и воспользоваться панелью команд в правом верхнем углу экрана. После того, как вы наиграетесь с видом эффекта и выберите тот, что подходит именно вам, следует начать кнопку download. Скачается архив. Разархивировав его, вы обнаружите несколько файлов. Вам нужен с названием "particles". Откройте его с помощью текстового документа или программы notepad. В нем вы обнаружите код, который частично нужно вставить в третью часть блока T123. Все достаточно просто для любого, знакомого с языком html, но у новичков могут возникнуть проблемы.
<style>
/* ---- reset ---- */ body{ margin:0; font:normal 75% Arial, Helvetica, sans-serif; } canvas{ vertical-align: bottom; } /* ---- particles.js container ---- */ #particles-js{ position:relative; width: 100%; height: 100%; background-image: url(/* ---- Сюда можно загрузить свое фоновое изображение для ZERO-блока или удалить ссылку ---- */ "https://i.ibb.co/m6ZbKjX/Bez-imeni-1.jpg"); background-repeat: no-repeat; background-size: cover; background-position: 50% 50%; } /* ---- stats.js ---- */ .count-particles{ background: #000022; position: absolute; top: 48px; left: 0; width: 80px; color: #13E8E9; font-size: .8em; text-align: left; text-indent: 4px; line-height: 14px; padding-bottom: 2px; font-family: Helvetica, Arial, sans-serif; font-weight: bold; } .js-count-particles{ font-size: 1.1em; } #stats, .count-particles{ -webkit-user-select: none; margin-top: 5px; margin-left: 5px; } #stats{ border-radius: 3px 3px 0 0; overflow: hidden; } .count-particles{ border-radius: 0 0 3px 3px; }
</style>
<script src="https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script>
<script src="https://threejs.org/examples/js/libs/stats.min.js"></script>
<script>
$(document).ready(function(){$("canvas:eq(-3)").css('display' , 'none')});
//Вставляем эффект в нашу обложку
$(".t396__filter").append('<div id="particles-js"></div>');
</script>
<script>
particlesJS("particles-js", {"particles":{"number":{"value":80,"density":{"enable":true,"value_area":800}},"color":{"value":"#ffffff"},"shape":{"type":"circle","stroke":{"width":0,"color":"#000000"},"polygon":{"nb_sides":5},"image":{"src":"img/github.svg","width":100,"height":100}},"opacity":{"value":0.5,"random":false,"anim":{"enable":false,"speed":1,"opacity_min":0.1,"sync":false}},"size":{"value":3,"random":true,"anim":{"enable":false,"speed":40,"size_min":0.1,"sync":false}},"line_linked":{"enable":true,"distance":150,"color":"#ffffff","opacity":0.4,"width":1},"move":{"enable":true,"speed":6,"direction":"none","random":false,"straight":false,"out_mode":"out","bounce":false,"attract":{"enable":false,"rotateX":600,"rotateY":1200}}},"interactivity":{"detect_on":"canvas","events":{"onhover":{"enable":true,"mode":"repulse"},"onclick":{"enable":false,"mode":"repulse"},"resize":true},"modes":{"grab":{"distance":400,"line_linked":{"opacity":1}},"bubble":{"distance":400,"size":40,"duration":2,"opacity":8,"speed":3},"repulse":{"distance":200,"duration":0.4},"push":{"particles_nb":4},"remove":{"particles_nb":2}}},"retina_detect":true});var count_particles, stats, update; stats = new Stats; stats.setMode(0); stats.domElement.style.position = 'absolute'; stats.domElement.style.left = '0px'; stats.domElement.style.top = '0px'; document.body.appendChild(stats.domElement); count_particles = document.querySelector('.js-count-particles'); update = function() { stats.begin(); stats.end(); if (window.pJSDom[0].pJS.particles && window.pJSDom[0].pJS.particles.array) { count_particles.innerText = window.pJSDom[0].pJS.particles.array.length; } requestAnimationFrame(update); }; requestAnimationFrame(update);;
</script>
